How to set custom Facebook OpenGraph tags
Yoast SEO includes the option to set custom Facebook images, titles, and descriptions on a page-by-page basis. In this article, we’ll explain how to set custom Facebook OpenGraph tags for your homepage.
In Yoast SEO Premium, you get full control of your Facebook and Twitter shares! There is no guesswork with the social preview feature. By seeing exactly what your posts look like when you share them, you get the chance to improve your social media presence.
Check your WordPress homepage type
Setting custom Facebook OpenGraph tags depends on the homepage type of your WordPress site. WordPress has two options for your homepage: “Your latest posts” or “Static”. You can check your WordPress site’s homepage type by following the steps in this article about WordPress homepage types.
Homepage displays your latest posts
If your homepage displays your latest posts, you can follow these steps to set custom Facebook OpenGraph tags:
- Log in to your WordPress website.
When you’re logged in, you will be in your “Dashboard”. - Click on “Yoast SEO”.
On the left-hand side, you will see a menu. In that menu, click on “Yoast SEO”. The “Yoast SEO” settings will expand, providing you with additional options.

3. Click on “Settings”.
In the menu that expands, click “Settings”.

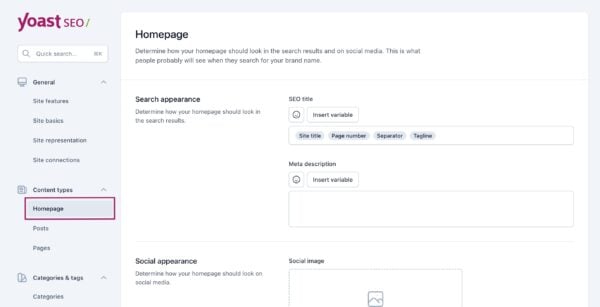
4. Under “Content types”, click “Homepage”.
In the Yoast SEO settings menu, click “Homepage” (under “Content types”). You’ll be on the Homepage settings page.

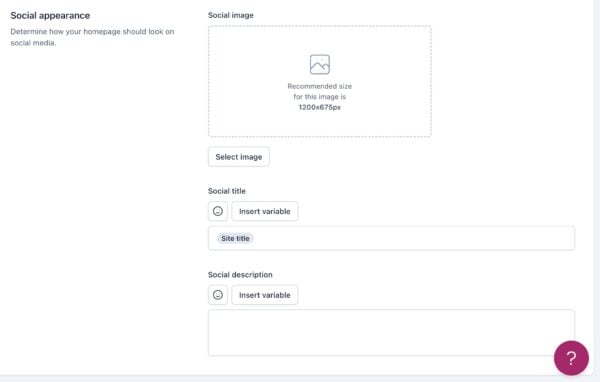
5. Use the “Social appearance” settings section to add an image, title, and description.
The “Social title” is already pre-filled with the variable “Site title”. That means that the title of your site will appear as the title of the social post when your homepage gets shared on social media by you or someone else. You can, of course, edit the pre-filled title if you wish to do so.

6. Click ‘Save Changes’.
Static homepage
If you have a static homepage for your WordPress site however, you can set a custom image, title, and description for each post, page (including the static front and blog pages) or taxonomy.
To set custom OpenGraph tags for a post, page or taxonomy, follow the steps below.
- Edit the post or page in WordPress.
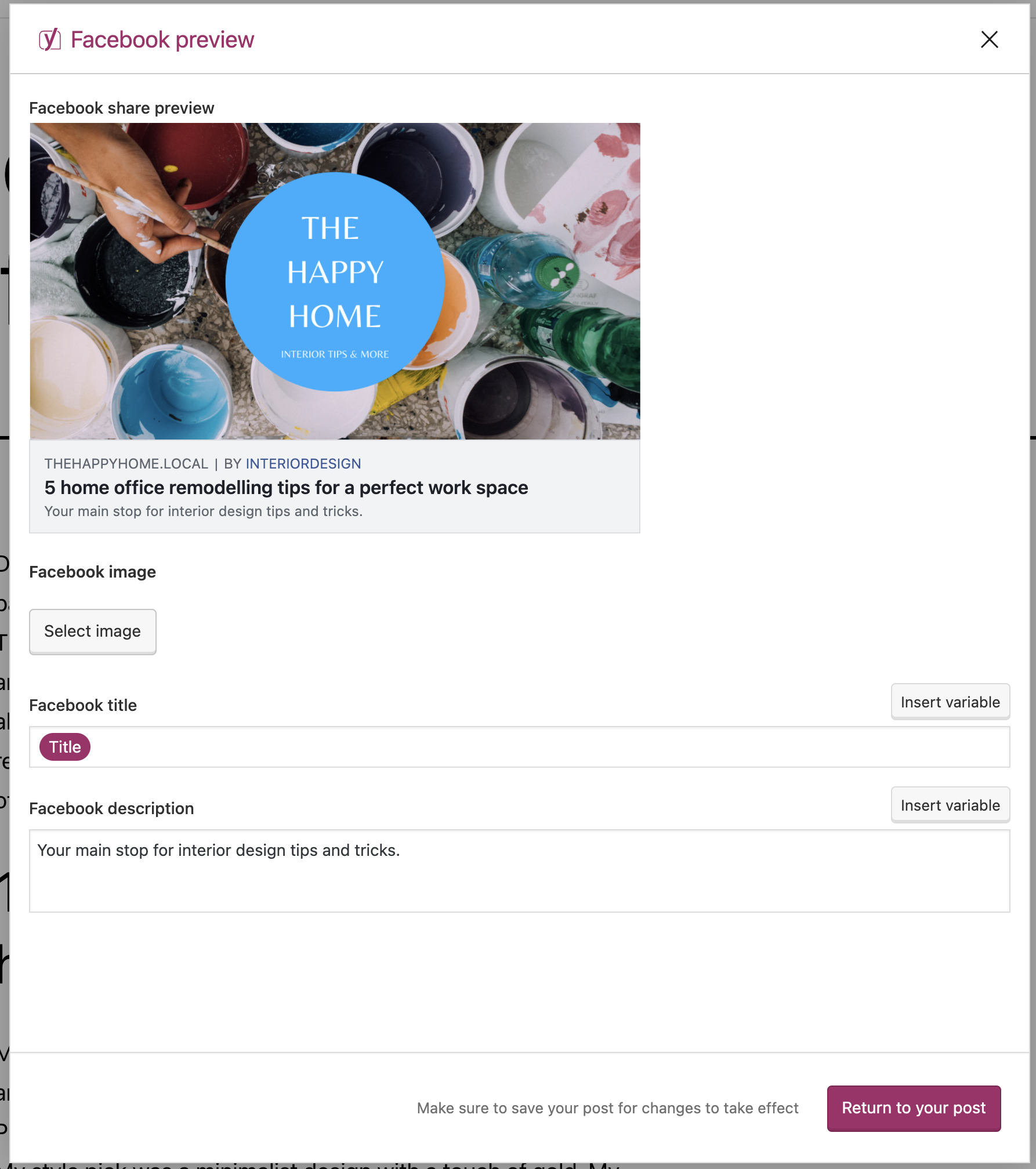
- Go to the Facebook preview tab in the Yoast SEO sidebar.

- Set an image, title and description.
If you are using Yoast SEO Premium, the fields in the Facebook preview tab will be pre-filled with the defaults you’ve set for all Pages in the Search Appearance settings. You can, of course, edit them and add different content. In Yoast SEO Premium you can also see what your post will look like when it gets shared on Facebook.

There are a number of filters documented in the plugin code for developers to programmatically change OpenGraph output. Here are some examples.


