How to generate and set a Google Maps API key
The Yoast Local SEO plugin comes with many interesting options to put your local business on the map, like:
- Embedded Google Maps: Allows easy integration of Google Maps on your site, enabling visitors to view your location, get directions, and explore the area directly from your website.
- Store locator: A feature for businesses with multiple locations, enabling customers to find the nearest store or service location on a map by entering their location details.
- Location pages: You can include maps on individual location pages, enhancing local SEO by providing clear, geographic-specific information to search engines and users alike.
- Customizable map settings: Offers options to adjust the appearance and functionality of maps, such as zoom levels and map types, to fit your website’s design and user needs.
- Schema markup for maps: Enhances your site’s structured data, improving search engines’ understanding and display your location information in search results.
These features help improve a business’s visibility in local search results, making it easier for customers to find and interact with physical locations.
For this to work properly, you need a special Google Maps API key. Without this key, you cannot display Google Maps on your website.
Before you can set this API key in your Local SEO installation, you’ll need to generate it. This tutorial will show you how to do that.

Want to learn all about local SEO? Get access to all Yoast SEO academy courses and Yoast SEO Premium! You’ll learn all about SEO and how to optimize the website of your local business! Plus, you’ll automatically get all the awesome Yoast SEO Premium features that will help you get your site noticed in the search results.
Table of contents
APIs in the Local SEO plugin
The Local SEO plugin uses four different APIs. These APIs can be enabled depending on your needs. We have outlined them below and described which features are used by them.
Maps JavaScript API (browser key)
This API key is used to show a Google Map on your site. If you want to show a Google Map, enabling this key is required. This guide explains more about how to enable API keys.
Directions API (browser key)
This API key is used to provide directions between places. You need to enable this if you wish to use our Route Planner feature. Otherwise, it is not needed. This guide explains more about how to enable API keys.
Timezone API (browser key)
This API key tells Google to translate your latitude and longitude coordinates into the right timezone. This API key is needed if you want to use our Show Open/Close Message Widget. Otherwise, it is not needed. This guide explains more about how to enable API keys.
Geocoding API (server key)
This API key is used to translate address information into longitude and latitude coordinates. This API key is needed if you wish to use our Calculate Coordinates feature which automatically translates your physical address into longitude and latitude coordinates for Google to use. This key is also used to output coordinates for the Store Locator feature. It is also required if you wish to show a Google Map on your site. This guide explains more about how to enable API keys.
Generate a new API key
- Go to the Google Maps Platform
- Click the Get Started button in the middle of the screen.
- Click on the Google Cloud Platform home in the upper left corner.
- Click on Billing to make sure your billing details are up-to-date. If they are not, your Google Maps will not work properly.
- Once you’ve confirmed your billing is up-to-date, click on the Google Cloud Platform home in upper left corner again.
- Hover to APIs & Services and go to Credentials.
- If you want to use an existing project, please select it from the list. Otherwise, select ‘Create a new project’ and enter a project name.
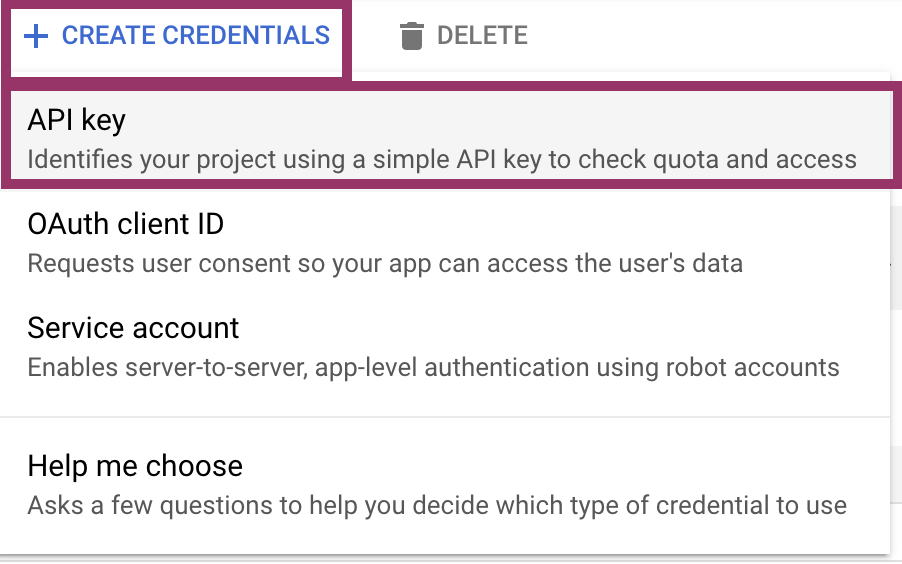
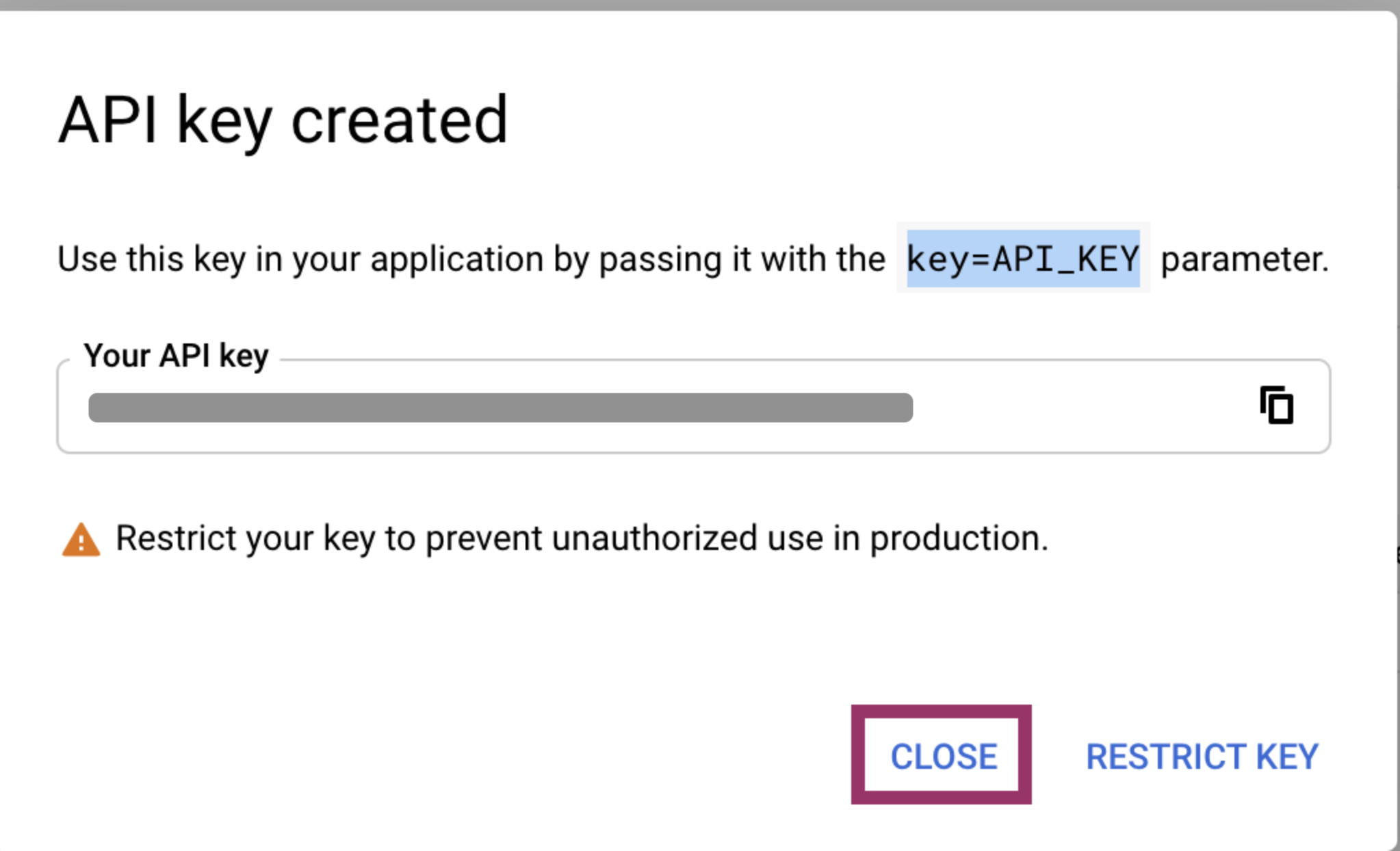
- Click Create credentials and select API key. You will see a new dialog that displays the newly created API key.

- Click the Close button in the API key dialogue. Your new API key will be listed on the Credentials page under API keys.

View your existing API keys
- Go to the Google Maps Platform
- If the side menu is not visible, click the three-line (hamburger) menu icon
- Click ‘APIs & Services’ (API icon)
- Click ‘ Credentials’ (key icon)
If the above steps are not clear enough then please follow the tutorial video from the Google Maps Platform Team below. This video will show you how to generate and restrict API keys.
Add API key to Yoast SEO: Local
- Copy the API key you created from the Google Maps Platform.
- Log in to your WordPress website.
When you’re logged in, you will be in your ‘Dashboard’.
- Click on ‘SEO’.
On the left-hand side, you will see a menu. In that menu, click on ‘SEO’.
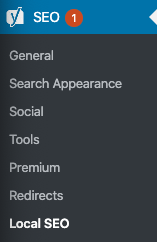
- Click on ‘Local SEO’.
The ‘SEO’ settings will expand providing you additional options. Click on ‘Local SEO’.

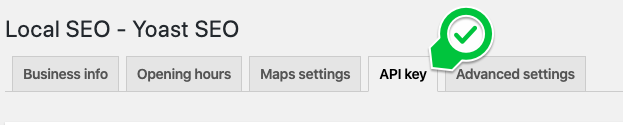
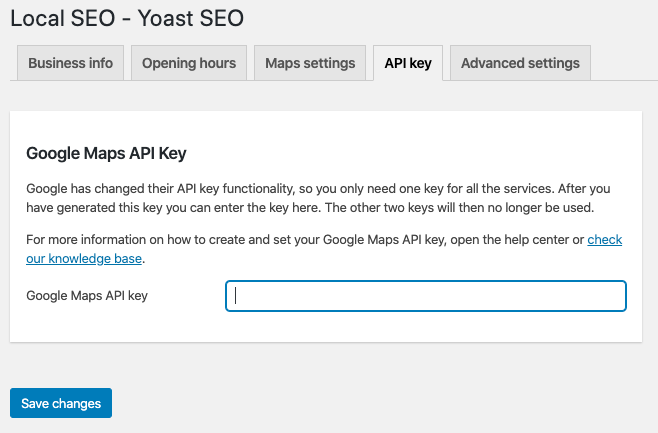
- Click on ‘API Keys’.

- Paste the API key you copied in step 1 into the ‘Google Maps API key’ field.

- Click ‘Save Changes’.
If you have trouble displaying Google maps on your site, please verify that the Google Maps Javascript API is enabled in the Google Maps API Manager.
Check to see if Google Maps API keys are working
To check to see if your Google Maps are working try adding one by using a shortcode.
Are Google Maps not working?
If your Google Maps are not working for some reason, be sure to check out our troubleshooting article.
Securing your Google Maps API key
It’s recommended to secure your Google Maps API key against quota theft. In this article, we explain exactly how you can secure your Google Maps API key.
Billing prices
Pricing for the Google Maps, Routes and Places and the APIs connected with them (Maps JavaScript API, Directions API, Timezone API, Geocoding API ) is pay as you go, and you only pay for what you use. You get a recurring $200 credit on your billing account each month to offset your usage costs, and you can also set usage limits to protect against unexpected cost increases.
For a table of Google’s pricing, see Pricing for Maps, Routes, and Places. If you need to enable billing, please go to APIs and billing.


