How to add Facebook’s Open Graph meta tags
Facebook’s Open Graph metadata allows users to share web pages on Facebook. If you add Open Graph meta tags to your posts and pages, Facebook will display a preview with images and an excerpt when someone shares a link to your site. In this article, we’ll explore how to add Open Graph meta tags to your site.
In Yoast SEO Premium, you get full control of your Facebook and Twitter shares! There is no guesswork with the social preview feature. By seeing exactly what your posts look like when you share them, you get the chance to improve your social media presence.
Table of contents
How to add Open Graph meta tags with Yoast SEO
The Yoast SEO plugin makes it very easy to add Facebook’s Open Graph meta tags. This feature is enabled by default.
- Log in to your WordPress website.
When you’re logged in, you will be in your “Dashboard”.
- Click on “Yoast SEO”.
On the left-hand side, you will see a menu. In that menu, click on “Yoast SEO”.

- Click on “Settings”.
The “Yoast SEO” menu item will expand, providing you with additional options. Click on “Settings”.

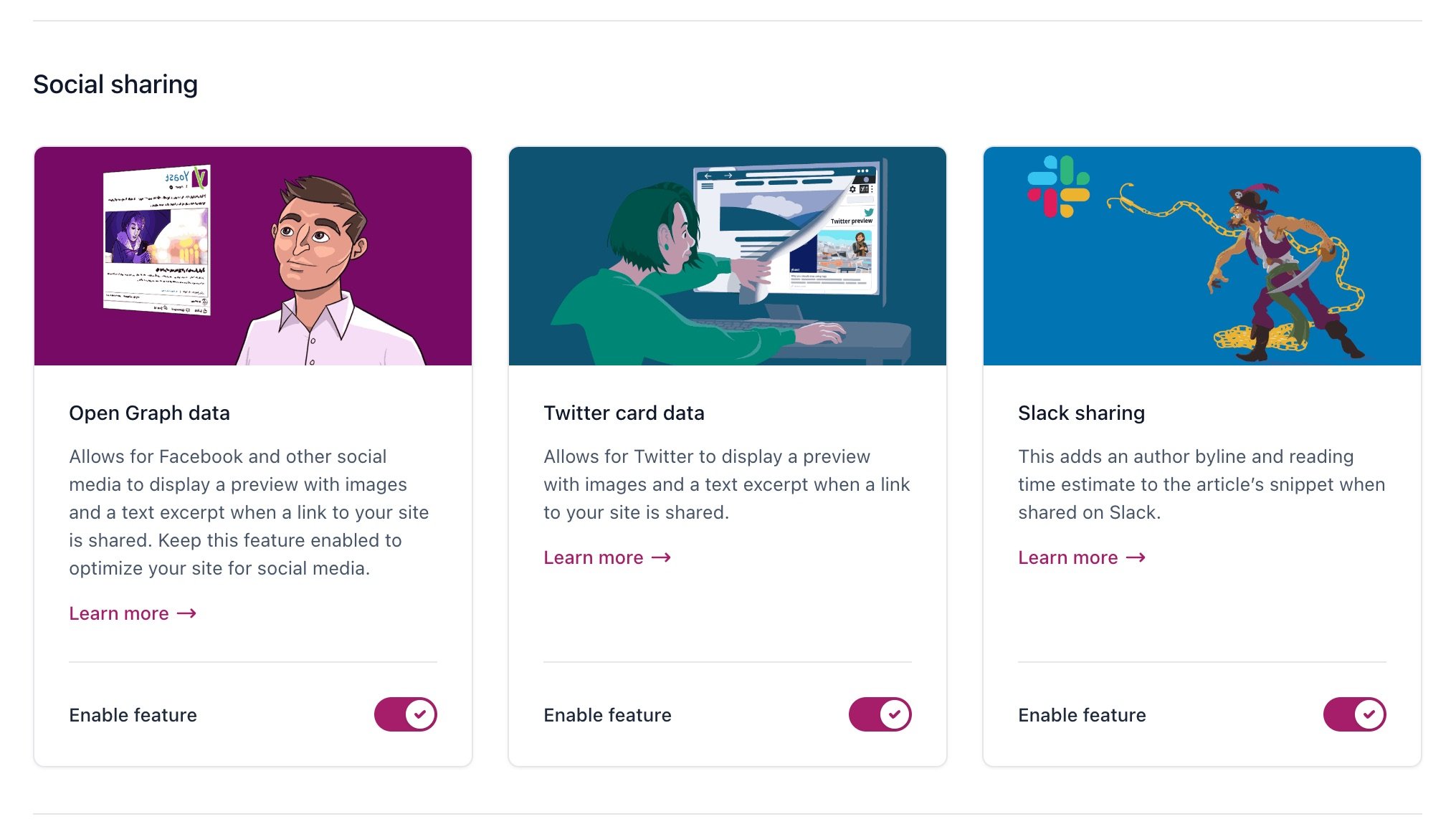
- On the “Site features” page, scroll down to the “Social sharing” heading.
You’ll automatically be on the “Site features” settings page. On this page, scroll down to the heading called “Social sharing”.

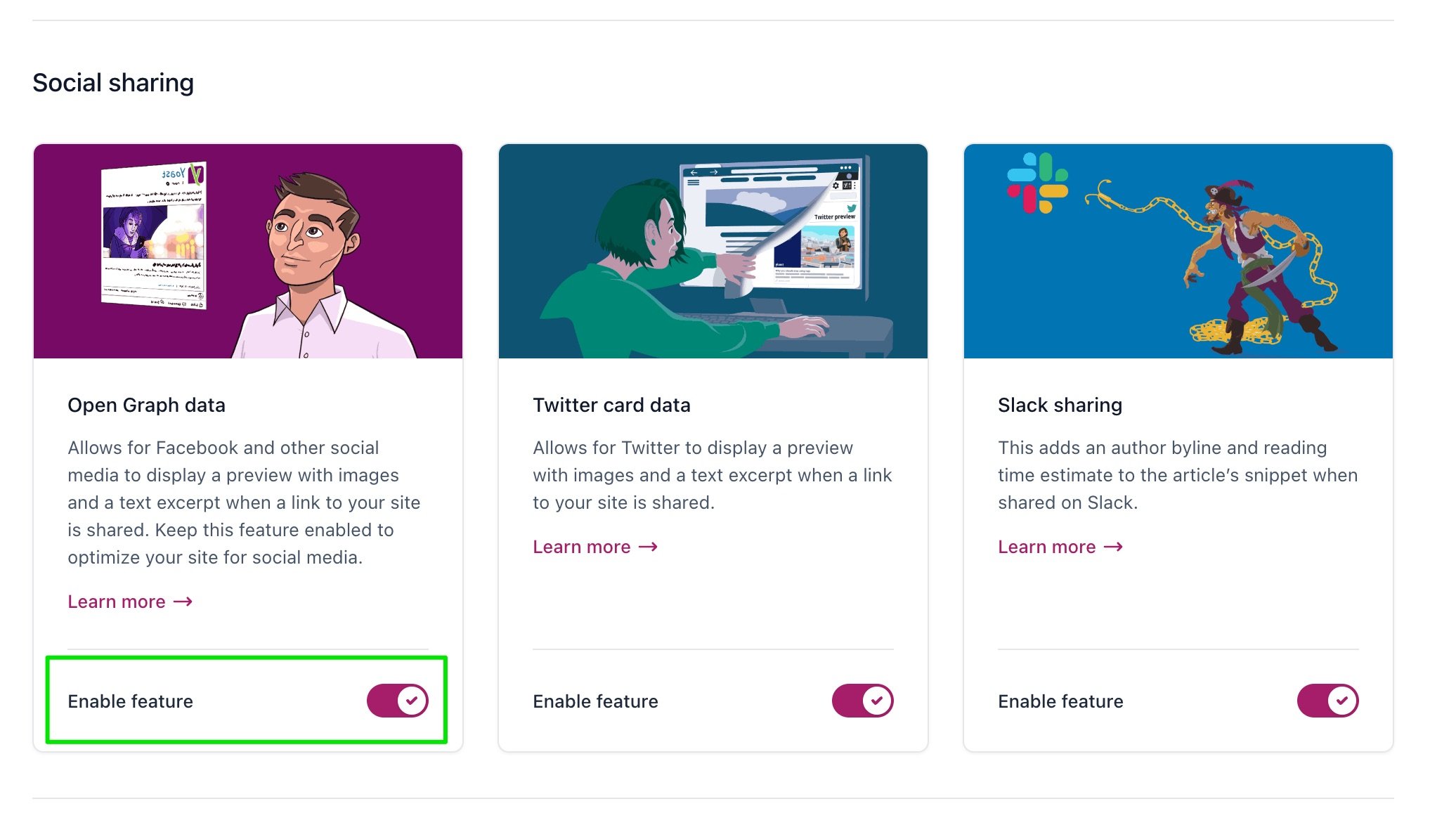
- Toggle the “Enable feature” switch below “Open Graph data”.
You can enable or disable the feature using the toggle.

- Click “Save changes”
How to edit OpenGraph tags on your post/page
If you want to edit the OpenGraph tags on your post or page, follow the steps in this article on how to set custom Facebook OpenGraph tags.
What are those article and time meta tags?
When you enable OpenGraph, Yoast will output some specific meta tags below. Facebook uses these tags.
<meta property="article:published_time" content="date_time_goes_here" />
<meta property="article:modified_time" content="date_time_goes_here" />
<meta property="og:updated_time" content="date_time_goes_here" />Note: If you are seeing dates in search engines, it is coming from elsewhere. Please use this guide: Date appears in search results.


