Google Maps are not working
We highly recommend securing your API key to prevent others from using your quota. The downfall is that restrictions can cause the maps to fail. There is also the chance that the required service is disabled or returns an error.
Without the proper keys and restrictions, you’ll see the following error:
Oops! Something went wrong.
This page didn’t load Google Maps correctly. See the JavaScript console for technical details.

Table of contents
Did I enter keys?
- Log in to your WordPress website.
When you’re logged in, you will be in your ‘Dashboard’.
- Click on ‘Yoast SEO’.
On the left-hand side, you will see a menu. In that menu, click on ‘Yoast SEO’.
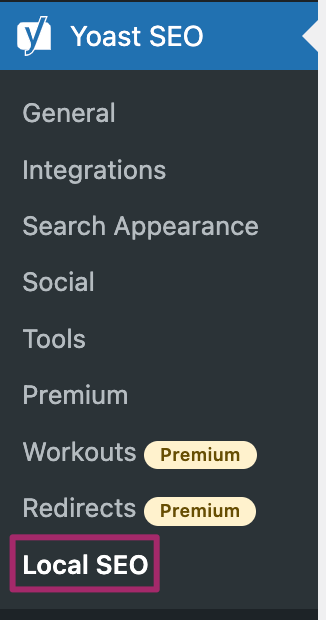
- Click on ‘Local SEO’.
The ‘Yoast SEO’ settings will expand, providing you with additional options. Click on ‘Local SEO’.

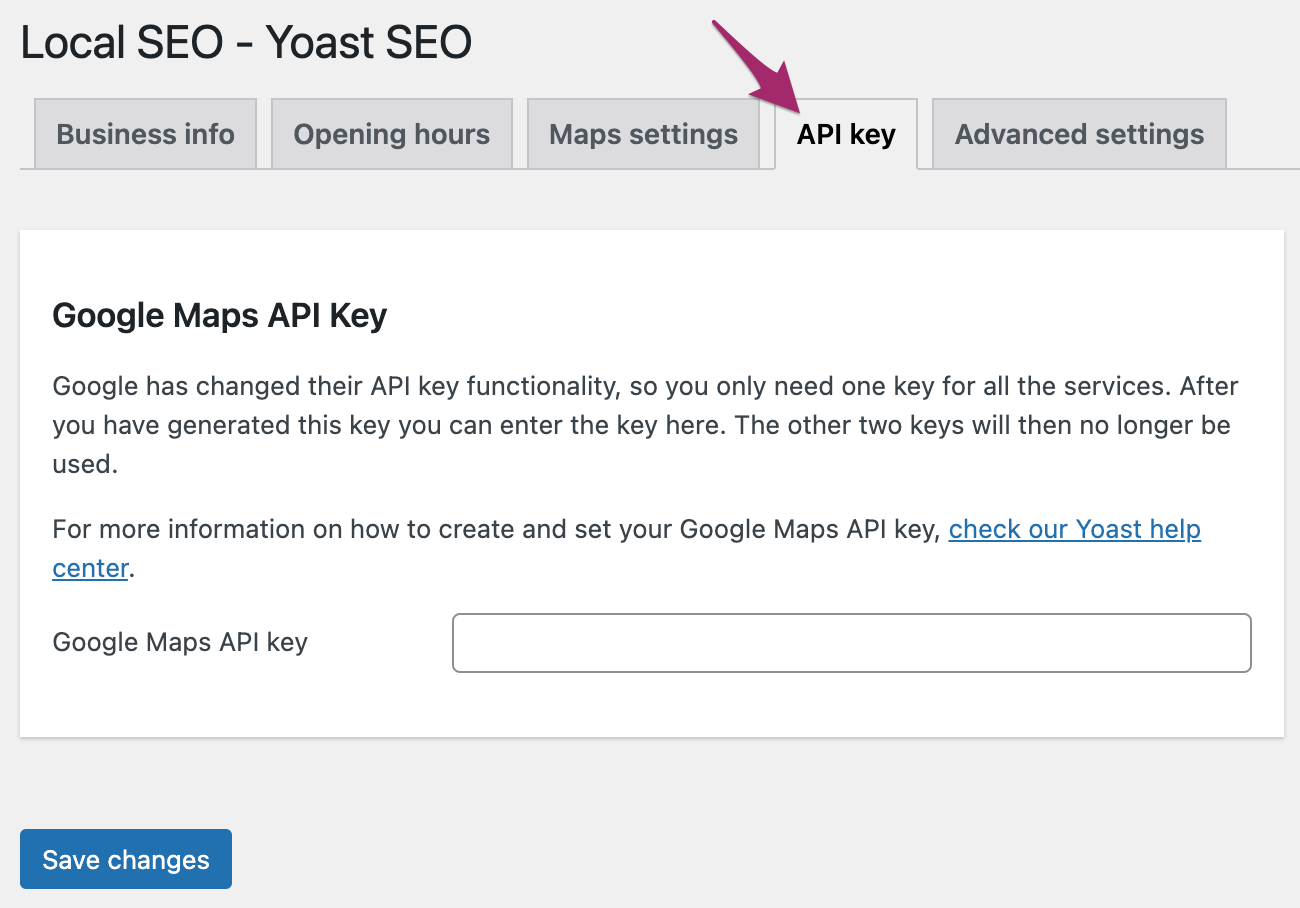
- Click on ‘API key’.
If you have not entered keys, follow the steps described in this article to generate and set a Google Maps API key. If you have entered keys, please remove API restrictions.

How to regenerate a key
You may need to regenerate a key for a variety of reasons, especially if you notice another site is using your key.
- Go to Google API Console.
If prompted, log in. - Select your site project.
- Click on the name column of the key you need to regenerate.
- Click ‘Regenerate key’.
- Click ‘Replace key’.
- Click ‘Save’.
Don’t forget to copy and paste the new key into the Local SEO settings to avoid display issues. Learn how to set a new browser key or a new server key.
Enable keys
Please verify that the Google Maps JavaScript API (browser key) and the Geocoding API (server key) are enabled in the Google Maps API Manager.
Pricing for APIs
Pricing for the Google Maps, Routes, and Places and the APIs connected with them (Maps JavaScript API, Directions API, Timezone API, Geocoding API ) is pay as you go, and you only pay for what you use. You get a recurring $200 credit on your billing account each month to offset your usage costs, and you can also set usage limits to protect against unexpected cost increases.
For a table of Google’s pricing, see Pricing for Maps, Routes, and Places. If you need to enable billing, please go to APIs and billing.
Still not working?
If you continue to have problems displaying the maps, please check your JavaScript console for the exact error message. Google lists errors and their explanations here.


