Configuration guide for Video SEO
Want to make sure your videos appear in Google’s video carousel and on the Google Video tab search results? Want your videos to be easily found by search engines like Google? The Video SEO plugin takes care of this! In this article, we’ll explain how to configure the Yoast Video SEO plugin.
If you want to learn what other things you can do to optimize your videos for search engines, then this introductory guide on video SEO will help you out!
Table of contents
Video tutorial: How to configure the Video SEO plugin
Where to configure the Video SEO plugin
To configure the Yoast Video SEO plugin, go to the Video SEO settings. To get there, follow the steps below.
- Log in to your WordPress website.
When you’re logged in, you will be in your ‘Dashboard’.
- Click on ‘Yoast SEO’.
On the left-hand side, you will see a menu. In that menu, click on ‘Yoast SEO’.
- Click on ‘Video SEO’
The ‘Yoast SEO’ settings will expand providing you with additional options. Click on ‘Video SEO’.

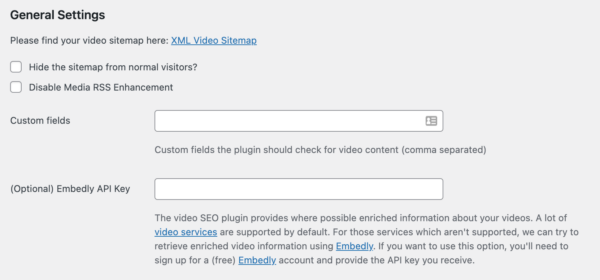
General settings
This section contains the basic settings and allows you to quickly access your video sitemap.

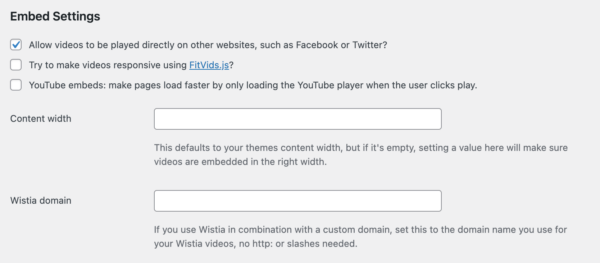
Embed settings
This section allows you to enable the setting to allow videos to be played directly on other websites, such as Facebook and Twitter. Also, you can enable the setting to make videos responsive. This means the videos will automatically resize to fit your content width. Moreover, you can select the option that makes your YouTube embeds load only when the visitor clicks play, instead of loading automatically. Loading YouTube embeds in this way can have a positive influence on your page’s loading speed. Finally, in these settings, you can set a content width and add the Wistia domain name to use for videos.

The video sitemap
Your video sitemap can be located by clicking on the blue XML Video Sitemap Link. By default, Yoast SEO video sitemaps will end with: video-sitemap.xml.
Should I add the video XML sitemap to Google Search Console?
No, you don’t have to add it separately, because a link to the video sitemap is already included in the XML sitemap index file. Yoast SEO generates the index file. The only thing you have to do is add the link to this index file to Google Search Console. How? Follow the steps in this guide to submit the sitemap to Google and other search engines.
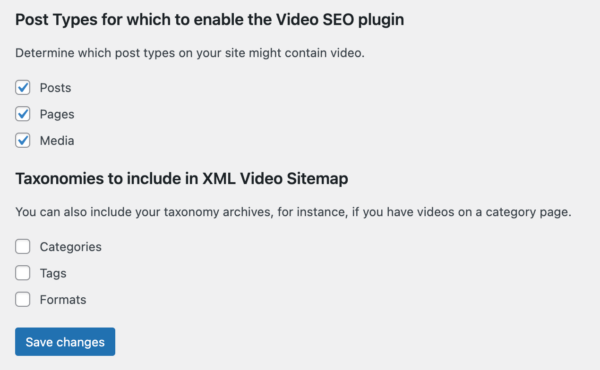
This section allows you to customize the plugin so it only scans items that contain videos when building the video sitemap. This does not affect other sitemaps.

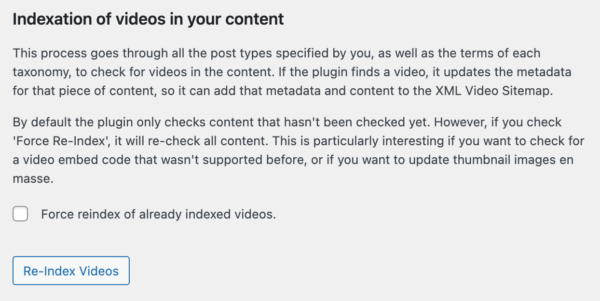
Indexation of videos in your content
In some cases, you may need to re-index your videos to update metadata or to check old content for new features. By default, a reindex only scans the content that hasn’t been indexed. However, if you check ‘Force reindex of already indexed videos’, you can force the plugin to rescan everything.

Using Video SEO
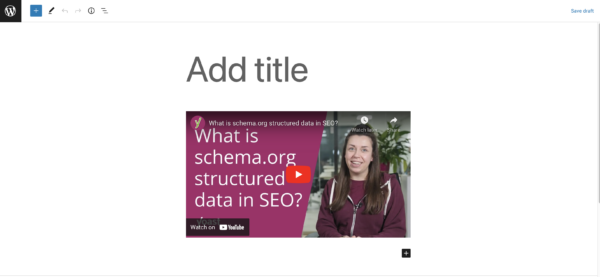
Now that you’ve set up the plugin, adding new posts with videos is, of course, the first thing you’ll want to do. It’s very simple. Open a new post and embed a video from one of the supported platforms. In the image below, we embedded a YouTube video into the example post.

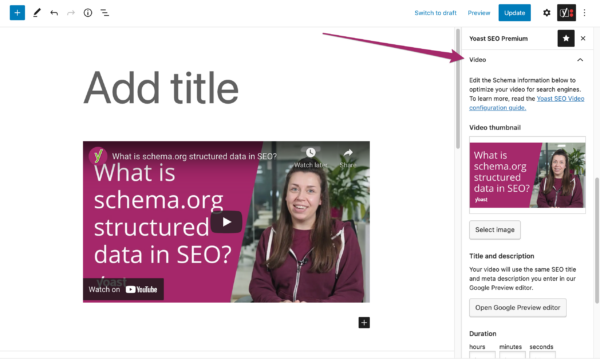
Then, save the draft or publish the post. After you’ve done that, you can customize the video under the add-on Video tab in the meta box or the sidebar.

Video SEO meta box/sidebar features and settings
Video thumbnail
This feature outputs a video thumbnail which Google will display in a Google Video Search. It appears both as an item property for VideoObject and in the video sitemap. If you do not add a custom thumbnail, by default the plugin will use the still shot of the first frame of the video for the thumbnail.
Note: You can add a specific video thumbnail by clicking on “Upload image”. You can also add a link to an image that exists on another site.
Title and description
The plugin pulls the title and the meta description for the video from the information you add in the Google Preview setting in Yoast SEO. If you haven’t added an SEO title, it will be pulled from the title of the page. Similarly, if you haven’t specified a meta description, the plugin will automatically pull the first couple of lines of the content on the page.
Duration
This feature allows you to describe how long the video is. It is outputted as an item property for VideoObject schema and also into the video sitemap. If you do not add one, Video SEO will attempt to calculate it.
Tags
This feature permits tags to be used to describe the video. It is outputted into the video sitemap. The default fallback is the focus keyphrase. This means that if neither a video-specific tag nor a post tag has been entered, you may expect the focus keyphrase to be outputted into the tag field in the video sitemap.
Note: Video SEO will output the focus keyphrase and also any video-specific tags or post tags into the tag field in the video sitemap.
Mark as not family-friendly
Ticking the box before “Mark as not family friendly” makes sure the video will not be shown when users use a Google Safe Search. It is outputted as an item property for the VideoObject schema and also into the sitemap. The default is for the box not to be marked.
Please know that if you do not mark the box the schema-structured data code that gets outputted will be “false”. If you do mark the box the schema structured data code that gets outputted will be “true”. If you want your videos to be seen everywhere in a Google Video Search then leave the box unmarked.
If you publish the post, you’ll also notice that the plugin has added the video to your XML Video sitemap.

That’s really all there is to it, just embedding a video will make all this work. If you write a meta description and add tags to your post or page, the plugin will use those for the video XML sitemap.
If you want to look under the hood, you can view the source of the video post. You’ll see that the plugin has changed the OpenGraph type to “video” and added a couple of other meta tags to indicate to both Google and Facebook that this is a video page.
That’s it! Have fun using the Video SEO plugin! Want your videos to rank? Read the post: How to rank with your videos in Google.
Troubleshooting the plugin
If the video tab does not appear, the plugin has not detected a video. Please make sure you are using a supported video hosting platform.
If you use custom fields, see this article. To learn how to use the plugin with a visual page builder, see this article. If you have a custom post type called ‘Video’, see this article.
Want to learn how to further optimize your videos for search engines? Then this introductory guide on video SEO will help you out!

