How to view the page source of your site
Yoast SEO outputs most of the SEO data behind the scenes in the source code for your site. So, by checking the source code, you can ensure that the meta tags like meta description, Facebook OG meta tags, or structured data produced by Yoast SEO are functional. To learn how to do that, check the explanations below.
Table of contents
Chrome
To view the page source in Chrome, follow these steps:
- Open the page for which you want to see the source code.

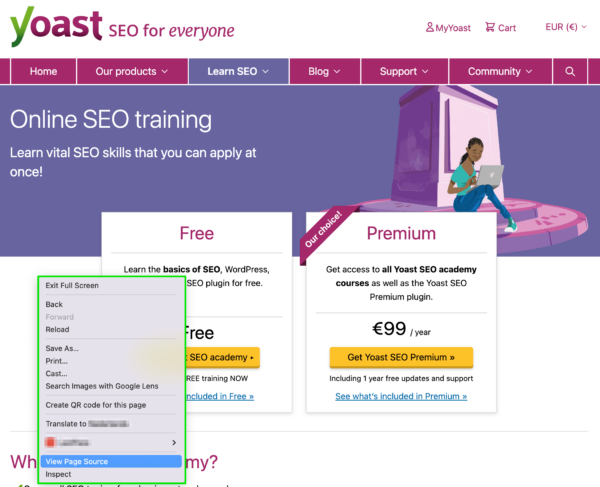
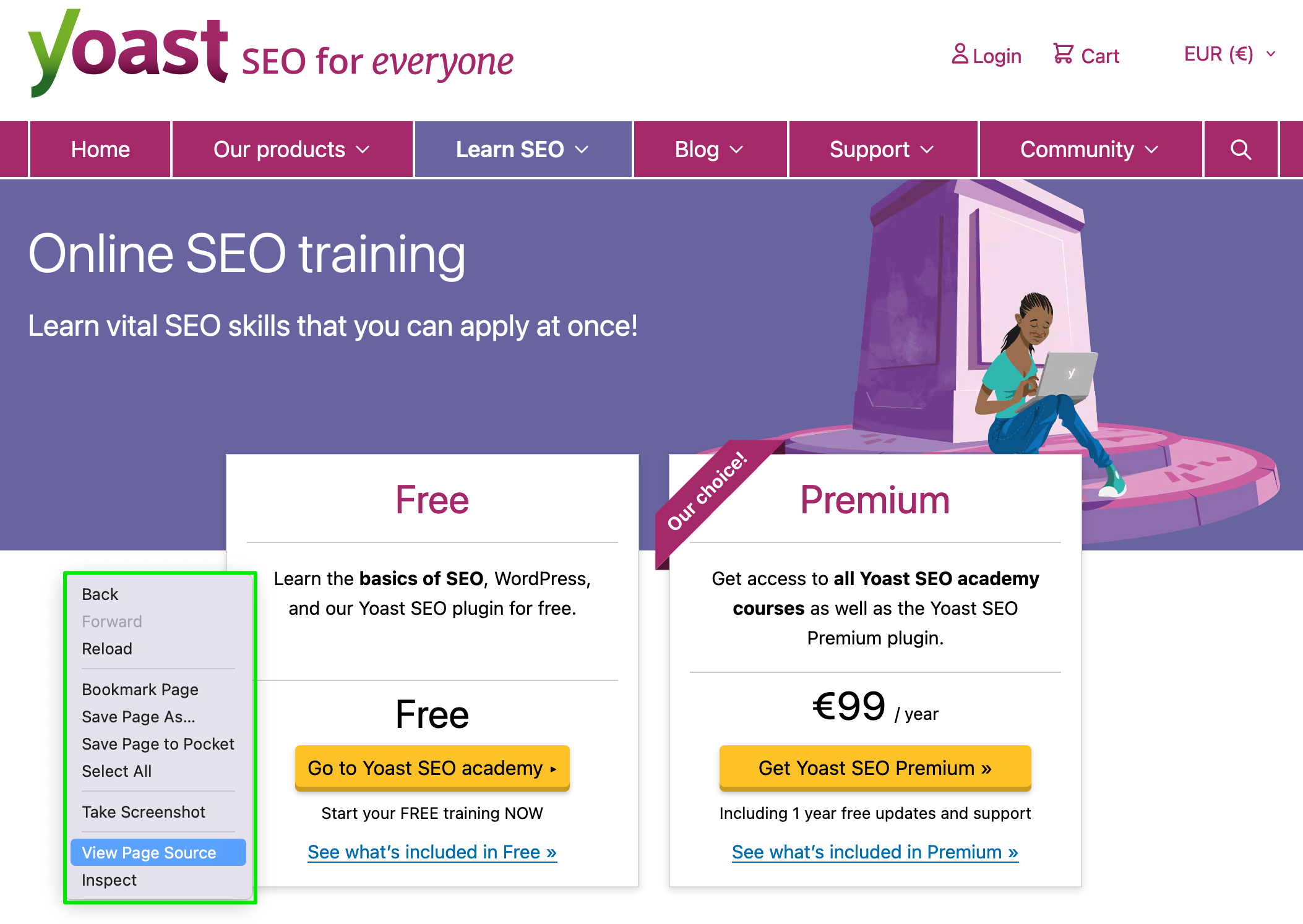
- Right-click on an empty space on the page.
A drop-down menu will appear.
Note: If you click on some element on the page, like an image or a link, you will get different options.
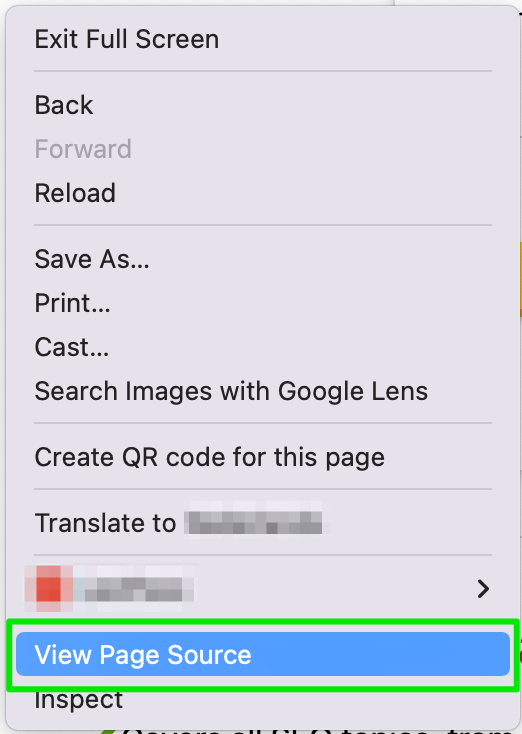
- Select ‘View Page Source’ in the drop-down menu.
The source code will open in a new tab.

Firefox
In Firefox, viewing the source code works similarly to Chrome. To view it, follow these steps:
- Open the page for which you want to see the source code.
- Right-click on an empty space on the page and click on ‘View Page Source’.
The source code page will open in a new tab.
Safari
To view the source code in Safari, you’ll first need to enable the setting in the Preferences. To do that, follow these steps.
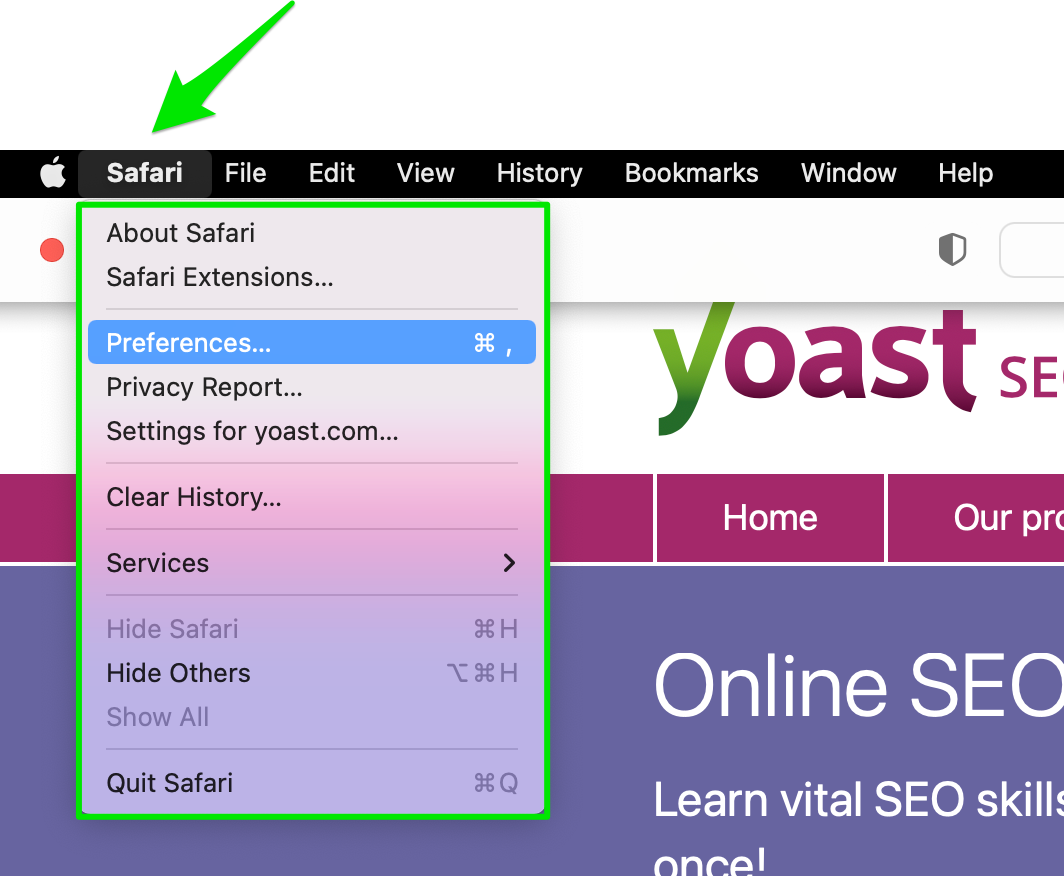
- Click on the Safari menu item in the top left corner and select Preferences from the drop-down menu.
The settings dialogue box will open.
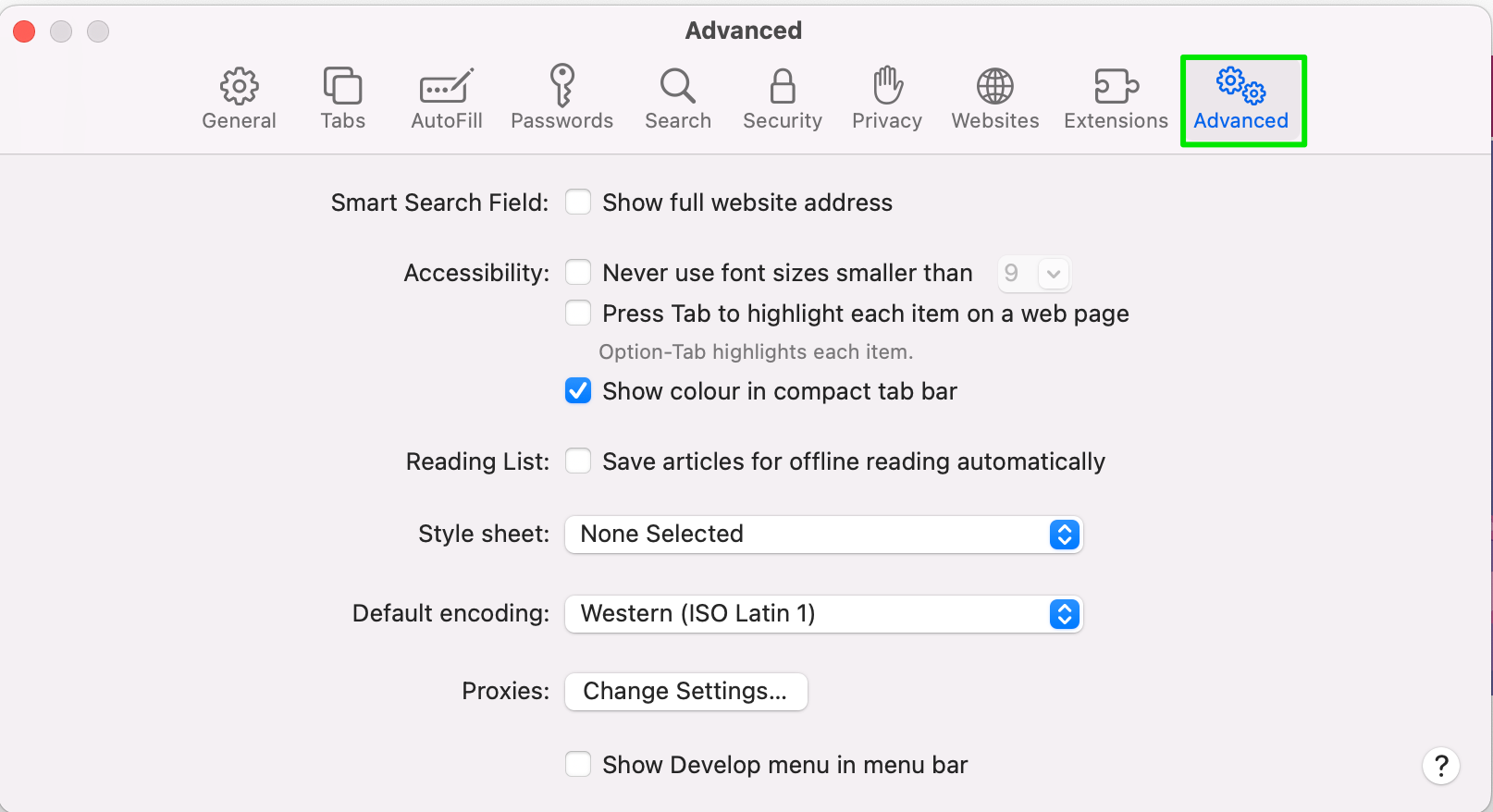
2. Click on the Advanced tab. 
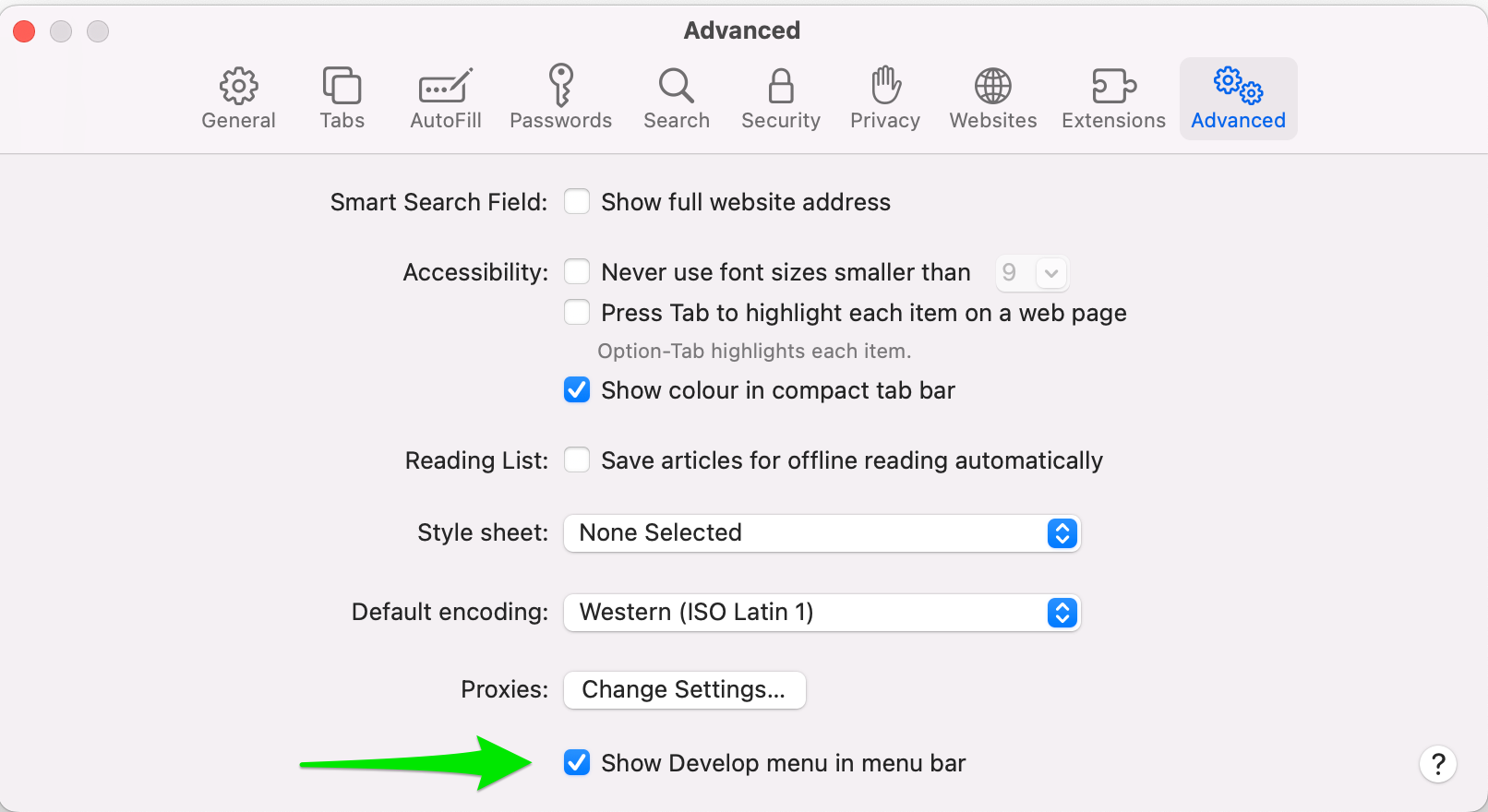
3. Check the box next to “Show Develop menu in menu bar” and close the settings. 
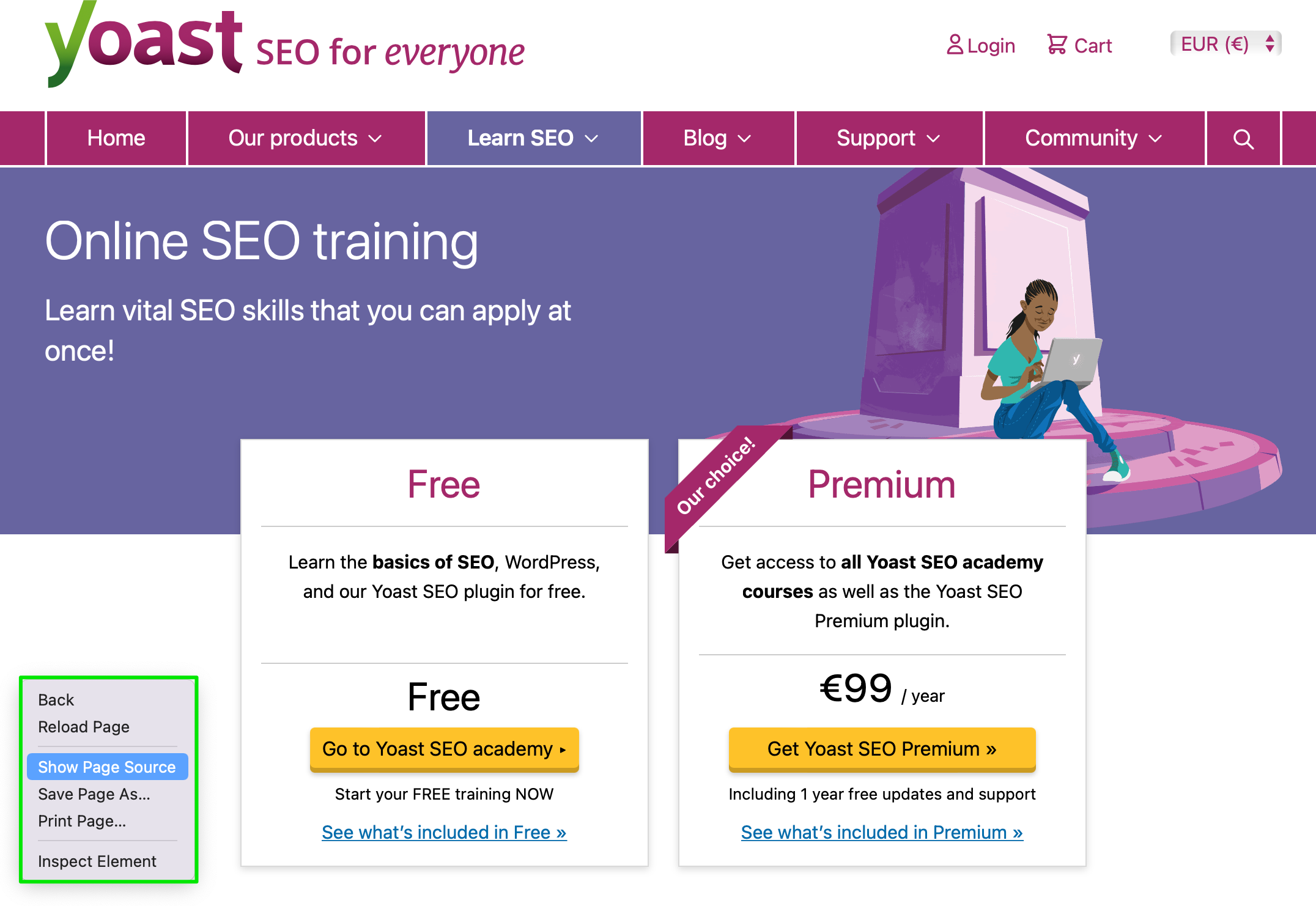
4. Right-click on the page you want to see the source code of and select “Show Page Source”.
The source code will appear at the bottom of the page. 
Other browsers
Here, we’ve provided instructions for the three most popular browsers. If you are using another browser and don’t know how to view the source code, you can contact their support team.
How do I search for a specific tag in the source code?
Once you are viewing the source code, sometimes you may need to search for a tag. You can do this by finding the search function of your different browsers below:
We know it can be hard to get the technical part of SEO right. Did you know we have a courses to help you master this subject? Check out our Yoast SEO academy .



